Как сделать прозрачный баннер
Воскресенье, 30 Ноя 2014 16:09
Всем привет, и сегодня я расскажу вам о том, как можно сделать прозрачный баннер на своем сайте. Строго говоря, так можно делать не только баннеры, но и счетчики, логотипы, другие картинки.
Зачем это надо? Причины тут могут быть самыми различными – кому-то нравятся счетчики с эффектом прозрачности, кто-то делает прозрачные банеры для других целей.
Вообще, применение таких баннеров может быть самое разнообразное, их можно использовать в самых разных местах, вплоть до самых неожиданных, так что умение делать невидимые баннеры может сослужить вам в будущем хорошую службу.
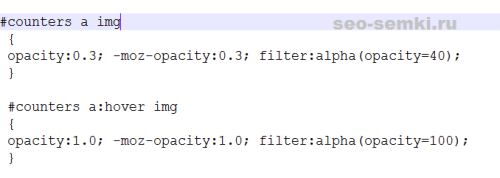
Итак, чтобы сделать прозрачный счетчик или другую картинку, надо в файл каскадных стилей добавить следующий код:
|
1
2
3
4
5
6
7
8
|
/* -----/ Transparent banner /------ */
#banners a img {
opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=30);
}
#banners a:hover img {
opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);
}
[original:seо-sеmki.ru]
|
 Например в сайтах на Вордпресс файлик стилей (style.css) можно открыть прямо в редакторе по адресу «Внешний вид -> Редактор». Только предварительно не забывайте делать бекапы (копии) файлов.
Например в сайтах на Вордпресс файлик стилей (style.css) можно открыть прямо в редакторе по адресу «Внешний вид -> Редактор». Только предварительно не забывайте делать бекапы (копии) файлов.
Сам же код баннера нужно заключить между тегами
|
1
|
<div id="banners"> и </div>,
|
то есть у вас получится конструкция вида:
Нет, конечно, такую картинку при желании можно легко скачать, например, через исходный код, но это могут сделать более продвинутые пользователи, новички же обычно сохраняют картинки «ПКМ – Сохранить изображение как…» и вот тут их и поджидает маленький сюрприз. 
Точно так же можно подшутить и с ссылками – отправить ссылку знакомому на какой-нибудь ролик или сеоблог – глянь, типа, прикол, и посмотреть, как он будет пытаться её открыть или скопировать.
Может вам удастся придумать что-то ещё более интересное, тогда обязательно напишите об этом в комментариях.
[original:seo-semki.ru]
И напоследок традиционный анекдот:
Разговаривают два парня.
— Генетика, Мендель, наследственность – всё это ерунда. Вот мой прадед, например, был алкоголик. Мой дед был алкоголик. И мой отец также был алкоголик. А я — нет!
— Что, серьёзно?!
— Конечно. Я – наркоман.
←♥ И не забудьте поделиться этой статьёй с друзьями – вам не трудно, а мне приятно, или добавьте её в закладки – пригодится.
Если не получается сделать прозрачный баннер самостоятельно – пишите о своих проблемах в комментариях, постараемся оперативно помочь.
Читать похожие статьи:
Подпишитесь на комментарии, чтобы не пропустить
важный ответ:
 RSS - подписка
RSS - подписка Twitter - подписка
Twitter - подписка

















Василец пишет:
05 Дек 2014 в 15:29
Хелп, хелп, у меня засада
[Ответить]
seo Reply:
5 декабря, 2014 at 16:06
Что именно у вас не получается?
[Ответить]
Василец Reply:
5 декабря, 2014 at 16:32
Всё, разоьрался сам, не туда нужный код вставлял (не тот файл)
[Ответить]
seo Reply:
5 декабря, 2014 at 16:38
Ну тогда Ок.
[Ответить]
windserf пишет:
05 Дек 2014 в 20:38
аХ ды малыжка, не спрячежьзя()0))
[Ответить]
Анна пишет:
24 Фев 2015 в 14:25
Класс, спасибо, теперь и я умею ЭТО делать!
[Ответить]
seo Reply:
24 февраля, 2015 at 16:24
Очень рад за вас
[Ответить]
Толян пишет:
20 Июн 2015 в 12:08
Спасибо помогло)
И девочка красивая!
[Ответить]
seo Reply:
21 июня, 2015 at 15:38
Всегда пожалуйста!
[Ответить]
sfera пишет:
31 Дек 2015 в 20:45
Да не работает это ничего, сами то проверяли?
[Ответить]
золдатен пишет:
12 Янв 2017 в 21:32
банер сделал, жду дальнейших указаний!.
[Ответить]
berki пишет:
05 Дек 2017 в 09:44
И я сделал! Банеры рулез
[Ответить]
medvedkovo пишет:
13 Дек 2017 в 09:32
Ну что я могу сказать? Баннеры рулят=))
[Ответить]
blazhnov пишет:
13 Дек 2017 в 10:47
Хех, прикольно.
[Ответить]
qwerty пишет:
18 мая 2018 в 13:49
У какая сладенькая))
[Ответить]
Арсений пишет:
06 Июн 2018 в 19:13
А ну закрой глазки малыш
[Ответить]
Pixsel пишет:
05 Ноя 2018 в 06:12
Жопастенькая)
Простите за мой французский)
[Ответить]