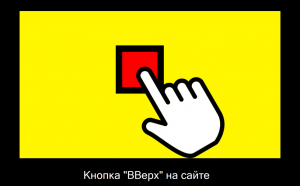
Как сделать кнопку Вверх
Воскресенье, 15 Мар 2015 13:47Всем привет, сегодня поговорим о том, как сделать кнопку «Вверх» (Back to top) на сайте без установки специальных плагинов для WordPress, таких как WPFront Scroll Top, Smooth Scroll Up, Scroll Back To Top, jQuery Smooth Scroll и т.п.
Для чего нужна кнопка Наверх?
Ну, например, некоторые вебмастера утверждают, что это повышает юзабилити сайта, удобство и простоту использования, и даже увеличивает продажи на 10-40%  .
.
Во-вторых, она пригодится сайтам, хозяева которых любят писать длинные посты-простыни, дочитав которые пользователь уже и забудет, зачем он сюда пришел .
А некоторые любят предварительно ознакомиться с предлагаемым материалом, чтобы оценить заранее, нужно ли им вообще это читать. В этом случае, если пользователя текст статьи всё же заинтересовал, ему нужно снова вернуться вверх к началу статьи.
И чтобы долго не крутить колесико мышки, либо используя скроллинг в правой части браузера, ему достаточно нажать на кнопочку «ВВерх» и юзер как на лифту подымается вверх. Можно, конечно, в этом случае просто нажать кнопку «Home» на клавиатуре, но некоторые про такую возможность даже не знают, некоторым лень тянуться к клаве, да и вообще, кнопка «Верх» выглядит сама по себе достаточно красиво, так и призывая нажать на неё .
[original:seo-semki.ru]
Ставим кнопку ВВЕРХ
Для того, чтобы установить кнопку самому, нам надо лишь доступ к файлам сайта по фтп, возможность их редактирования и 5 минут свободного времени.
Первое, что нам нужно, это выбрать кнопку, желательно с прозрачным фоном и в формате .png.
Я закачал на хостинг порядка 35 разных картинок, можете выбрать любую вам понравившуюся здесь, либо в другом месте.
Примеры кнопок:
1. 2. 3. 4. 5.
Есть оригинальные кнопки в виде ракеты, Винни-Пуха и так далее…
Пример одной из таких кнопок вы можете видеть на этом сайте:
Второе. Создаем кнопку с использованием скрипта java script и библиотеки jQuery. Ниже приводится текст скрипта, который нужно скопировать себе и закинуть в папку на хостинге или скачать готовый.
Текст скрипта:
|
1
|
var scrolltotop={setting:{startline:100,scrollto:0,scrollduration:1e3,fadeduration:[500,100]},controlHTML:'
 ',controlattrs:{offsetx:5,offsety:5},anchorkeyword:"#top",state:{isvisible:!1,shouldvisible:!1},scrollup:function(){this.cssfixedsupport||this.$control.css({opacity:0});var t=isNaN(this.setting.scrollto)?this.setting.scrollto:parseInt(this.setting.scrollto);t="string"==typeof t&&1==jQuery("#"+t).length?jQuery("#"+t).offset().top:0,this.$body.animate({scrollTop:t},this.setting.scrollduration)},keepfixed:function(){var t=jQuery(window),o=t.scrollLeft()+t.width()-this.$control.width()-this.controlattrs.offsetx,s=t.scrollTop()+t.height()-this.$control.height()-this.controlattrs.offsety;this.$control.css({left:o+"px",top:s+"px"})},togglecontrol:function(){var t=jQuery(window).scrollTop();this.cssfixedsupport||this.keepfixed(),this.state.shouldvisible=t>=this.setting.startline?!0:!1,this.state.shouldvisible&&!this.state.isvisible?(this.$control.stop().animate({opacity:1},this.setting.fadeduration[0]),this.state.isvisible=!0):0==this.state.shouldvisible&&this.state.isvisible&&(this.$control.stop().animate({opacity:0},this.setting.fadeduration[1]),this.state.isvisible=!1)},init:function(){jQuery(document).ready(function(t){var o=scrolltotop,s=document.all;o.cssfixedsupport=!s||s&&"CSS1Compat"==document.compatMode&&window.XMLHttpRequest,o.$body=t(window.opera?"CSS1Compat"==document.compatMode?"html":"body":"html,body"),o.$control=t(' ',controlattrs:{offsetx:5,offsety:5},anchorkeyword:"#top",state:{isvisible:!1,shouldvisible:!1},scrollup:function(){this.cssfixedsupport||this.$control.css({opacity:0});var t=isNaN(this.setting.scrollto)?this.setting.scrollto:parseInt(this.setting.scrollto);t="string"==typeof t&&1==jQuery("#"+t).length?jQuery("#"+t).offset().top:0,this.$body.animate({scrollTop:t},this.setting.scrollduration)},keepfixed:function(){var t=jQuery(window),o=t.scrollLeft()+t.width()-this.$control.width()-this.controlattrs.offsetx,s=t.scrollTop()+t.height()-this.$control.height()-this.controlattrs.offsety;this.$control.css({left:o+"px",top:s+"px"})},togglecontrol:function(){var t=jQuery(window).scrollTop();this.cssfixedsupport||this.keepfixed(),this.state.shouldvisible=t>=this.setting.startline?!0:!1,this.state.shouldvisible&&!this.state.isvisible?(this.$control.stop().animate({opacity:1},this.setting.fadeduration[0]),this.state.isvisible=!0):0==this.state.shouldvisible&&this.state.isvisible&&(this.$control.stop().animate({opacity:0},this.setting.fadeduration[1]),this.state.isvisible=!1)},init:function(){jQuery(document).ready(function(t){var o=scrolltotop,s=document.all;o.cssfixedsupport=!s||s&&"CSS1Compat"==document.compatMode&&window.XMLHttpRequest,o.$body=t(window.opera?"CSS1Compat"==document.compatMode?"html":"body":"html,body"),o.$control=t(''+o.controlHTML+" ").css({position:o.cssfixedsupport?"fixed":"absolute",bottom:o.controlattrs.offsety,right:o.controlattrs.offsetx,opacity:0,cursor:"pointer"}).attr({title:"ааАаВаЕбб
"}).click(function(){return o.scrollup(),!1}).appendTo("body"),document.all&&!window.XMLHttpRequest&&""!=o.$control.text()&&o.$control.css({width:o.$control.width()}),o.togglecontrol(),t('a[href="'+o.anchorkeyword+'"]').click(function(){return o.scrollup(),!1}),t(window).bind("scroll resize",function(t){o.togglecontrol()})})}};scrolltotop.init();
|
Скачать скрипт arrow.js — нажмите на ссылку ПКМ (правой кнопкой мыши) и выберите «Сохранить объект как…»
Путь к скрипту меняете на свой или оставляете как есть.
Третье. В футере вашей темы (footer.php) нужно вставить следующий код, перед закрывающим тегом







 RSS - подписка
RSS - подписка Twitter - подписка
Twitter - подписка








Медведь шатун пишет:
06 Апр 2015 в 17:51
А про плагин scroll-to-top-jquery будет?
[Ответить]
seo Reply:
6 апреля, 2015 at 20:04
Возможно.
[Ответить]
Лидочка пишет:
09 Окт 2015 в 11:55
Очень понравился данный способ. Поставила себе кнопочку ну не за 5 минут, ну может за 20 точно. Главное работает и всем нравится. Благодарю.
Благодарю.
[Ответить]
seo Reply:
11 октября, 2015 at 20:07
Пользуйтесь на здоровье.
[Ответить]
KycTo пишет:
06 Янв 2016 в 13:50
Установил себе на сайт стрелку, ту где следы диких зверей.)) Советую всем, реально улучшает внешний вид блога, и поисковики говорят хорошо на них реагирую.т
Через стили и JS не хочу, я сними не особо дружу.))
[Ответить]
irysska пишет:
29 Сен 2016 в 08:12
Вделала себе в бложик, кррасота))))
Главное что кнопочек много и можно под любой фасончик цветом подобрать
Красивых кнопок много, хочетца все сразу поставить))
Особенно понравилась стрелка с Пухом и перо Жар-птицы
[Ответить]
Ксюша пишет:
20 Июл 2017 в 12:48
Спасибки, помогли
[Ответить]
seo Reply:
23 июля, 2017 at 20:00
Пожалуйста.
[Ответить]
bumer пишет:
08 Фев 2018 в 19:53
Дучшая реализация кнопки наверх для wordpress на мой взгляд, спасибо от пацанов!
И за бумер отдельное списибо, моя тема!
[Ответить]
Anonboard пишет:
01 Мар 2018 в 14:01
Скрипт хорош,! Напоминает скрипт от Scrolltotop ;)
[Ответить]
BigBear пишет:
06 Июн 2018 в 20:10
Был у меня похожий плугин, я его затер и поставил с какого-то сайта. Теперь вот делаю по Вашему, но стрелка не появляется, что за ху…
[Ответить]
BigBear Reply:
6 июня, 2018 at 20:20
…а нет появилась сам зутупа не там код прописал))
[Ответить]
Батан пишет:
09 Июн 2018 в 18:20
Супер, то что я искал последнее время!
[Ответить]
Клавдия пишет:
11 Июн 2018 в 11:26
С Винни-Пухом понрвавилось, очень креативненько поучается)))
[Ответить]
pasha31 пишет:
04 Ноя 2018 в 06:10
кулные кнопки, сенкс!
[Ответить]